Данный пакет программ направлен на подготовку дизайнеров-аниматоров Web-сайтов и включает в себя набор самых востребованных программ, которые пользуются наибольшей популярностью среди настоящих специалистов в области Интернет-дизайна, анимации и рекламы, проектирования и создания web-сайтов. В состав пакета входят:
1. Web–дизайн — ознакомление с сетью Интернет через протоколы НТТР и FTP с помощью языка описания WEB-страниц (HTML). По мере изучения курса слушатели составляют собственный WEB-сайт в Интернете, обмениваются необходимой информацией, изучают основы рисунка и мультипликации.
2. Adobe Photoshop – очень емкая по своим возможностям программа для работы с растровыми изображениями, а также дополнительной обработки векторных изображений. Это незаменимый инструмент для реализации творческих и художественных замыслов, а также создания анимационных изображений и фотомонтажа. Особое внимание уделяется созданию коллажей — динамике наложения теней с учетом спецэффектов на слоях (имитация рельефа, освещение, обводка контура изображения). Слушатели курса научатся восстанавливать поврежденные фотоснимки, превращение черно-белых фотографий в цветные, т.е. освоят технику ретуширования с помощью инструментов («Штамп», «history brush»). В дальнейшем это позволяет самостоятельно создавать и редактировать графические изображения, что необходимо для выполнения макетов обложек книг, визиток, фирменных бланков, создания логотипов и открыток.
3. Flash — программа, являющаяся прорывом в области анимации. Она ориентирована на разработчиков WEB-приложений, начинающих осваивать Flash и предназначена для создания анимационных роликов, баннеров, вставки звуковых эффектов, для различных публикаций в Интернете, а также разработок flash-презентаций высокого качества и работы с растровыми, векторными изображениями.
По окончании обучения выпускники получают свидетельство установленного образца и могут успешно трудоустроиться по заявкам от работодателей, поступающим в кадровое агентство при Учебном центре, по специальностям: «WEB-дизайнер», «разработчик Интернет-проектов», «эксперт по разработке и поддержке WEB-сайта», «дизайнер-аниматор Web-сайтов».
Данный интернет-сайт носит информационный характер и не является публичной офертой, определяемой положениями Статьи 437 ГК РФ. Для получения подробной информации обращайтесь по телефонам указанным на сайте.
ВЕБ ДИЗАЙН:
1. СОЗДАНИЕ СТРУКТУРЫ САЙТА НА ОСНОВЕ ЯЗЫКА ВЕРСТКИ HTML, ЭТАПЫ РАЗРАБОТКИ. ОСНОВНЫЕ ПОНЯТИЯ И ТЕРМИНОЛОГИИ 2. СОЗДАНИЕ ОСНОВНОГО КОНСТРУКТИВА САЙТА ПОСРЕДСТВОМ ЯЗЫКА ВЕРСТКИ HTML. 3. ДИЗАЙН В СРЕДЕ INTERNET: ПОСТАНОВКА ЗАДАЧИ, ПОИСК ПУТИ РЕШЕНИЯ. 4. ПОДГОТОВКА ГРАФИКИ ДЛЯ WEB. 5. ОЦЕНКА САЙТА. ТЕСТИРОВАНИЕ САЙТА. 6. РАЗМЕЩЕНИЕ НА ХОСИТНГЕ. ЗАЧЕТ. СОБЕСЕДОВАНИЕ.
PHOTOSHOP:
1. ВВЕДЕНИЕ. 2. ТЕХНИКА ВЫДЕЛЕНИЯ ОБЛАСТЕЙ ИЗОБРАЖЕНИЯ. 3. СОЗДАНИЕ МНОГОСЛОЙНОГО ИЗОБРАЖЕНИЯ. 4. РАБОТА СО СЛОЯМИ МНОГОСЛОЙНОГО ИЗОБРАЖЕНИЯ. 5. ТЕХНИКА РИСОВАНИЯ. 6. ТЕХНИКА РЕТУШИРОВАНИЯ. 7. ВЫПОЛНЕНИЕ СЛОЖНОГО МОНТАЖА. 8. СКАНИРОВАНИЕ И КОРРЕКЦИЯ ИЗОБРАЖЕНИЯ. ЗАЧЕТ. СОБЕСЕДОВАНИЕ.
FLASH:
1. РИСОВАНИЕ ВО FLASH. 2. СОЗДАНИЕ АНИМАЦИИ. 3. СОЗДАНИЕ ПРЕЗЕНТАЦИЙ. 4. ПРОСТЕЙШАЯ ИНТЕРАКТИВНОСТЬ. ЗАЧЕТ. СОБЕСЕДОВАНИЕ.


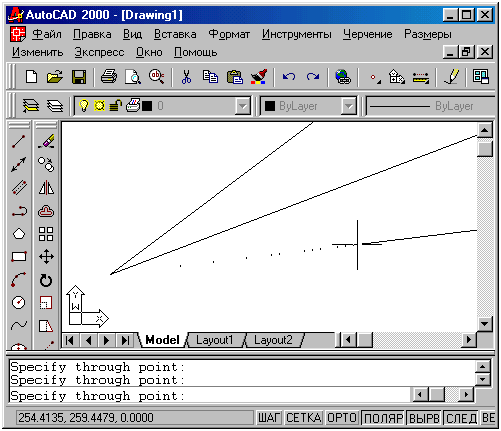
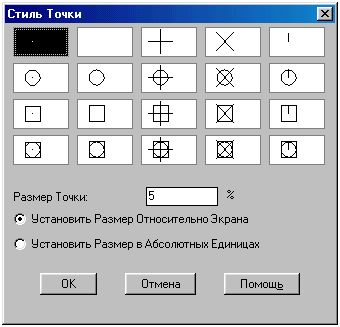
 Кнопка команды ТОЧКА (POINT)
Кнопка команды ТОЧКА (POINT)

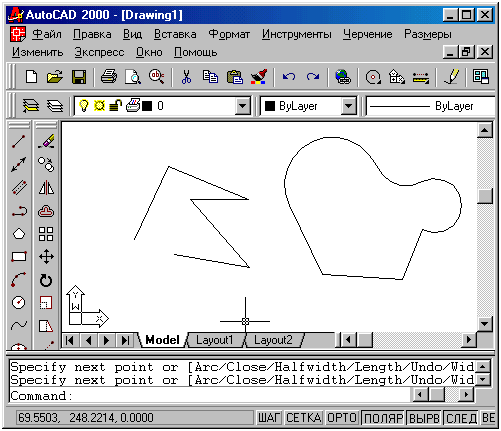
 Примеры открытой и замкнутой полилинии
Примеры открытой и замкнутой полилинии